Tutorial : Host a static website with EOS
Introduction
In this tutorial,We will show you how to host a static website on EOS S3 Bucket, Individual webpages include static content, and they might also contain client-side scripts which can be hosted on an S3 Bucket.Server-side scripts such as PHP, JSP, or ASP.NET is not supported on EOS S3.
Prerequisites
Access to E2E Myaccount.If you have not yet signed-up,Please refer here to get started.
Create Bucket
Go to Products > Storage option in sidebar menu
Click on create new bucket or (+) icon
Enter a unique bucket name. You must follow these guidelines when choosing the bucket name:
You must enter a bucket name that is unique across all existing buckets in E2E Object Storage. You can not choose a name that is already in use by another user.
Names can not be changed after creation. So choose wisely.
Bucket name must be atleast 3 and no more than 63 chars long.
Upper case or underscores are not allowed.
Do not format bucket names like ip address (for example, 10.10.10.2).
Click Create
You will be re-directed to object browser.
Hint
You will not be charged for empty buckets.
Now that your bucket is ready, you may choose to Upload files through object browser or set bucket permissions to enable CLI access.
Add permission to your Bucket
Once you have created a bucket,You need to provide public access to your bucket.
Select your Bucket which you have created.
Click on Permission and Select Make Public option

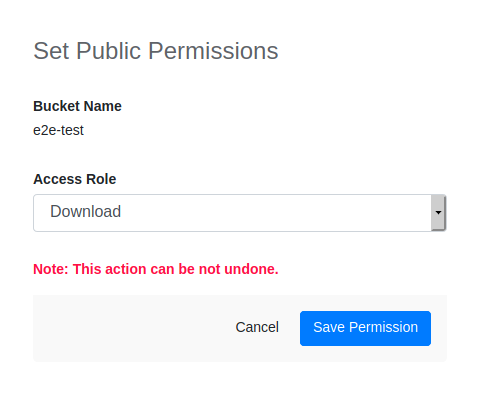
Select your type of access role (Upload/Download) and Click on Save Permssion

The content of your buckets will now be available for Public access using the object path prefixed by the following URL ( https://objectstore.e2enetworks.net/Your_Bucket_Name /)
Create Distribution with CDN Service
Once you have created a bucket,You need to create a distrubtion on CDN to get the distribution URL.
Go to Other Service > CDN Service option in sidebar menu
Click on Create Distribution icon
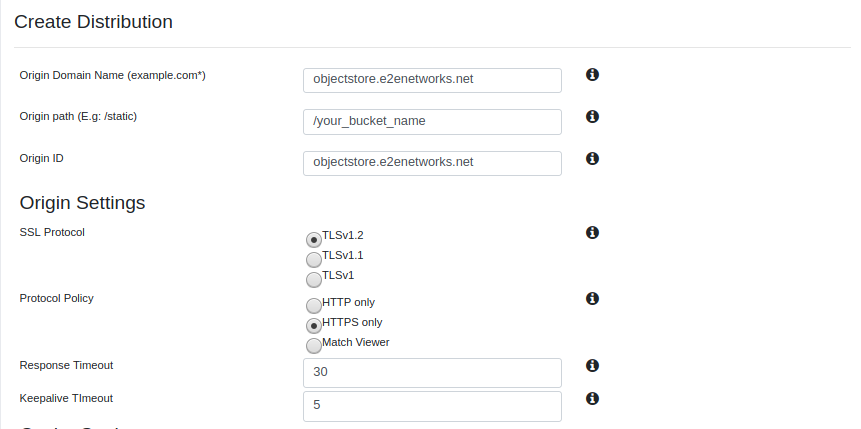
Enter the Following option
Origin Domain Name (example.com*) - objectstore.e2enetworks.net
Origin path (E.g: /static) - /your_bucket_name
Origin ID - objectstore.e2enetworks.net
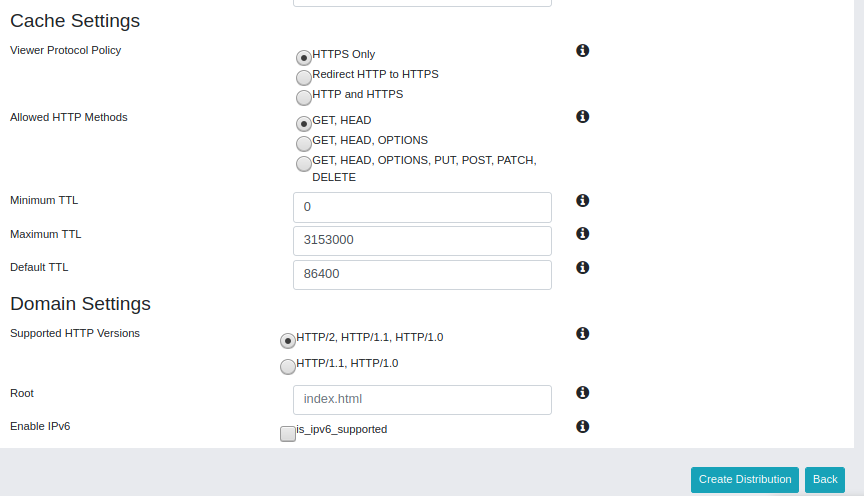
Enter your Origin,Cache and Distribution setting
Once all the setting has been entered,Click on create Distribution
Note
Creation of Distribution will take around 10 to 15 minutes.


After creating Distribution,You can access your bucket content using Distribution URL ,Create respective alias for this URL in DNS Panel to access your website with your Domain.